티스토리 뷰
문제
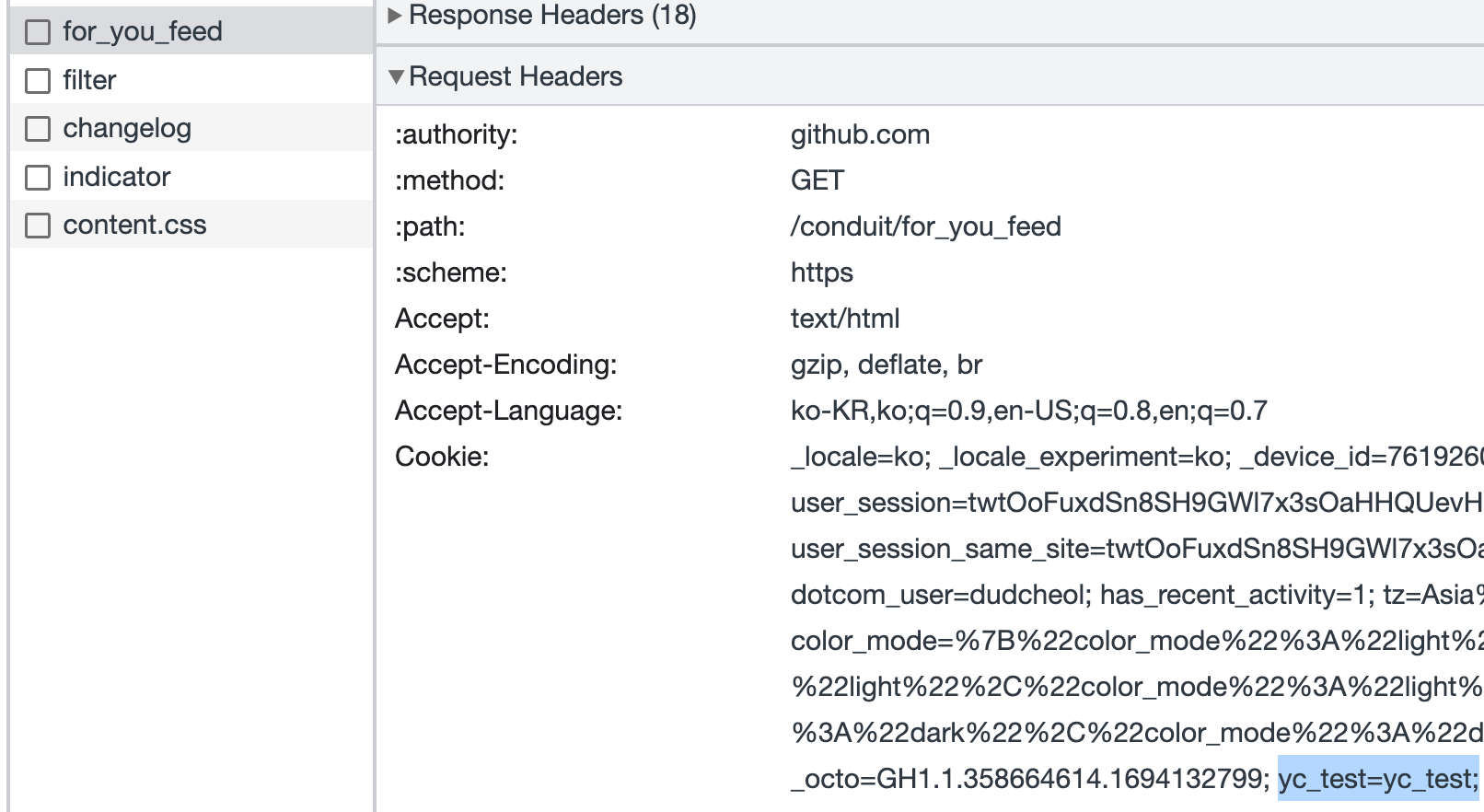
Access-Control-Allow-origin을 허용을 했는데도 웹에서 보내는 요청에 cookie를 포함해서 서버에 보낼 수 없었다

원하는 동작은 위와 같이 cookie가 세팅됐다면 api 요청시 request header에 담기는 것이었으나 담기지 않고 있었다
원인
Access-Control-Allow-origin을 허용한다고 해서 쿠키를 헤더에 담을 수는 없는데, 그 이유는 기본적으로 브라우저가 제공하는 요청 API 들은 별도의 옵션 없이 브라우저의 쿠키와 같은 인증과 관련된 데이터를 함부로 요청 데이터에 담지 않도록 되어있기 때문이다.
해결
이를 해결하기 위한 옵션이 withCredentials
따라서, 쿠키나 인증 헤더 정보를 포함시켜 요청하고 싶다면 클라이언트와 서버나 둘다 Credentials 부분을 true로 설정해주어야 한다.
- axios에서는 withCredentials: true
- 서버에서는 Access-Control-Allow-Credentials: true
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- 16234
- dfs
- 인구이동
- 큰 수 만들기
- 백준
- 아기상어
- java
- 그리디
- BOJ
- 톱니바퀴
- 구현
- 배열순회
- 14891
- 구명보트
- 코테
- 드래곤 커브
- 완전탐색
- Greedy
- 시뮬레이션
- 브라우저 요청
- 재귀
- Access-Control-Allow-Origin
- 사다리 조작
- 자바
- 코딩테스트 연습
- 우선순위큐
- 프로그래머스
- 코딩테스트
- header
- withCredentials
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
